Interactive walkthroughs are changing the way an end-user understands and interacts with a complex app. A walkthrough provides the specific help required to carry out a task in a user-friendly, visually appealing, step-by-step, and interactive manner. Nowadays, the end-users usually avoid lengthy help manuals and prefer instant help to use an app for their specific use case. This is where interactive walkthroughs have become very relevant.
Interactive Walkthroughs: A Guided tour to help your users
An interactive walkthrough emerges as the perfect solution for the following challenges of an organization:
- To onboard the new users
- To train the existing users about the new features of an app
All the different product features and objectives can each have their own specific walkthroughs, such as a product tour or a specific task. This ensures that the exact learning needs of the users are addressed, which leads to:
- Better understanding of the app’s features
- Faster learning
- Better knowledge retention and confidence about the app’s features
- Increased productivity
- Greater intended app usage
This blog will familiarize you with interactive walkthroughs, why they are needed, and why they will be increasingly adopted in the future by software organizations.
The struggle to learn about an app
The learning curve for an app varies for different users. The end-users are often overwhelmed by the numerous complex features and controls. Due to this, they tend to use the following means to solve their queries, with varying degrees of success:
- Learn about the app through trial and error
- Refer to conceptual topic-based help manuals and videos
- Contact customer care executives (with long waiting time)
- Participate in expensive product training (for better understanding)
In addition, whenever a new feature is introduced in an existing app, it often remains unutilized or underutilized. This is because the users are unable to comprehend the expected use cases and corresponding benefits of the same.
Negative user experience feedback along with a steep learning curve from the conventional help channels often results in an end-user’s poor adaptation and preference towards an app. Such a scenario also affects the end-user’s morale and productivity, as using the app becomes a continuous struggle and leads to frustration. Even the sales of the app may plummet in the absence of an adequately user-friendly means of help.
The way forward- Why Interactive Walkthroughs?
Companies are constantly looking for innovative, straightforward, and user-friendly solutions to onboard, train, and help the end-users in using their apps. This is where an interactive walkthrough steps in.
Interactive walkthroughs are implemented with the help of proprietary software such as WalkMe, Whatfix, and so on, in the following way:
- A walkthrough designer identifies the flow for an intended use case for a given webpage of the app
- The interactive and informative elements of a walkthrough such as static messages, contextual help symbols, highlight effects, etc. are implemented through the proprietary software
- The walkthrough can be created and published across the different pages and modules of the app
- The same walkthrough also accommodates the alternative workflows for the same task, as per the end-user’s input
- The walkthrough designer can also program the launch of the walkthrough, which can be either automatic or as per the end-user’s input

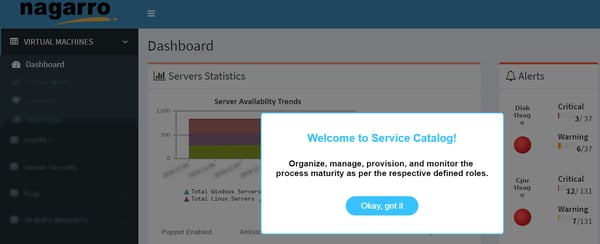
An interactive walkthrough in progress
As configured, the walkthroughs highlight and pinpoint the exact user interface controls for carrying out the required task and direct the end-user towards it. These walkthroughs can be invoked or revoked any time, as per the user’s requirements.
A walkthrough can be:
- Automatic – This type of walkthrough is informative, and moves automatically from one step to another without any user input. The walkthrough designer can program the time gap between any two steps. Automatic walkthroughs are well-suited for product tours and demonstrations.
- Input-based – This type of walkthrough is both informative and interactive. The end-user is expected to provide the input as required by the walkthrough steps, to proceed further and execute the intended task. This walkthrough is designed to accommodate different types of user responses that can be expected to complete a task. Input-based walkthroughs are useful for user onboarding and training.
Interactive walkthroughs also draw the user’s attention towards a new event taking place within the app, such as sale periods, flash sales, product launches, brand partnerships, and so on. This, in turn, ensures that enough user interest and traffic is generated for time-sensitive and business-critical events. The walkthroughs also provide analytics regarding their usage, which helps in analyzing their effectiveness and usefulness.
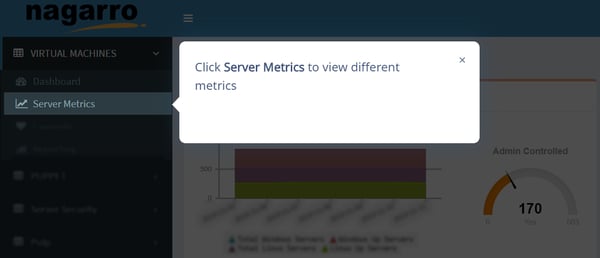
 An interactive walkthrough’s step
An interactive walkthrough’s step
The walkthrough designer can create a collection of multiple walkthroughs for the entire web app, which can be accessed at any time for instant training. The product managers can further group these existing walkthroughs based on user expertise such as Beginner, Intermediate, and Expert for better user training.
Interactive walkthroughs are now being used extensively in B2B (Business-to-business) SaaS (Software as a Service) web apps to ensure smoother end-user learning.
Bottom Line
Interactive walkthroughs are the new-age help manuals for the proactive and action-oriented users, who want to learn an app on their own and in the fastest way possible. Interactive walkthroughs have deservedly become the de facto standard in faster user onboarding, training, product tours, and support-related activities. Experience the power of an interactive walkthrough, delight your users, and watch your business grow! Your organization would not want to be left behind because of the steep learning curve of your app.